Recent work
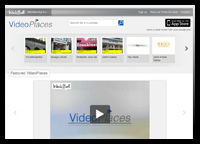
VideoPlaces

Working for Correspondent Corp, we played a large part in building this video based business directory website. This site allows existing and potential customers to watch featured videos for a business, look at product videos and leave video reviews and ratings. The site also includes administraton areas for business owners and site administrators.
The site backend was built primarily in Java and Scala making heavy use of the Spring framework: MVC, Data JPA and Security. Interestingly the site is the first site to use new WinkBall SOAP API allowing us to minimise the site code and maximise development speed. It also allows for a single sign on experience allowing users to login using their winkball.com account. At the time of writing our server side unit tests cover over 92% of the code base.
Frontend wise, the site of course is making use of Modernizr and HTML5 boilerplate and is built in a mobile first manner using LESS CSS, jQuery and the (unfortunately now deprecated) jQuery Templates plugin.
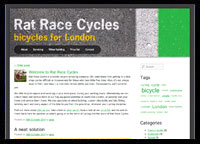
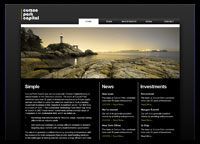
Rat Race Cycles

Adaptation of an existing design and integration of a wordpress blog transformed this simple holding page into a proper web presence. We used the now popular mobile first approach to building the site, which means that it looks great and works well whether you view the site on your phone on the train, on your iPad in bed or at your desk at work. Just try it - fire up the site in a web browser and drag your browser window to a different size. You'll see how the design gracefully responds and changes to suit the width of the window.
Of course, we used css3pie to ensure some of the design elements that use CSS3 features not supported by older browsers are actually visible. We also made use of the fantastic Modernizr and HTML5 boilerplate, HTML5 semantic tags, HTML5 forms, CSS transitions, @font-face webfonts, border-radius and box-shadow - the (now) usual suspects! We've also made extensive use of max-width:100% on image elements, which means that images resize automatically (and proportionally) to fit the container they're in. If the container is wider than the actual width of the image, it displays at its "natural" dimensions.
SVS Securities

Implementation of redesign and major upgrade of this ASP.NET based website. We performed a much needed upgrade on the site CMS (DotNetNuke) from version 3.2.2 to 5.6.3 - the current version at the time, and moved the site from using version 1.1 of ASP.NET to using version 4. This was a complicated process that meant we needed to ensure all existing code and functionality would work in the new environment - no mean feat. Frontend wise, the site is making use of the latest and greatest web frameworks and technologies: jQuery, Modernizr, HTML5 boilerplate, HTML5 semantic tags, HTML5 forms, CSS only menu, CSS transitions, @font-face webfonts, border-radius, box-shadow, text-shadow, css3pie, background gradients, CSS border triangles
Big Lottery Fund

Working with the brilliant Portsurf, we did the implementation of a lot of the frontend HTML, CSS and JavaScript for this beautiful website.
Certified Zero Carbon - carbon calculators

Two Flash based (ActionScript 3) carbon calculators tailored for business and personal use.
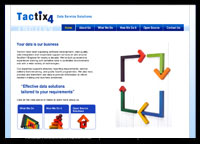
Tactix4

Another design by Tom Norman and another WordPress managed website. We built the HTML and CSS from this site using the YUI 3 style framework, new HTML5 tags and CSS @font-face web fonts.
Trade For A Pound Flash banner

A simple Flash banner created for SVS Securities to accompany their Bloomberg TV advert, which promotes their online trading platform.
The David Fletcher Memorial Fund

A very simple WordPress site. Designed by Tom Norman, we built the HTML & CSS for the site and integrated
it with WordPress. It features a print stylesheet to format each page well when printed, changes appearance when viewed on a device with a narrow screen
width, and makes use of YUI 3 CSS.
GPSMS

We created our own iPhone app that is available on the App Store. There are two versions of the app, an iAd supported "lite" version and the full fat version, which comes with additional features not available in the lite version.
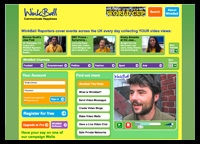
WinkBall

Freestyle Developments have continually been working with the Correspondent Corp. design team to help build most of the front end HTML, CSS and JavaScript for the video communication website winkball.com.
We've also worked on the back end of the site, utilising languages and frameworks such as Java, Wicket, Spring and Hibernate.
Curzon Park Capital

Freestyle Developments were asked by the venture capital fund Curzon Park Capital to build the HTMl and CSS for this beautifully designed website.
WinkBall Project

Working again for Correspondent Corp. we built the HTML, CSS, JavaScript and Flash elements of this colourful website.
Healthy Yummies

Telegramme came up with a great design for this creative catering company and kindly asked us to build a HTML and CSS template for use with the site's WordPress CMS backend.
ChristmaSee

We dubbed the flash header of this website the "ChristmaSee Merry Go Round". It features a number of Christmas themed objects popping up and scrolling across the screen. Coded completely by Freestyle Developments, it was our first go at doing the "hard maths" that is involved with popping up each Christmas object.
Our Future Planet Flash Wheel

Inspired by the Facebook Friends Wheel application, this interactive flash wheel shows how different categories within the Our Future Planet website are interlinked.
Coded in Actionscript 3, the wheel makes a XML remote procedure call to the Joomla backend to find out what categories are available and how they are linked. The categories are positioned equally around the globe graphic on the fly and the links are draw dynamically when the mouse is positioned over each category.
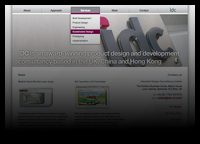
idc

Working for Naked Group, we made the menu seen on the new idc website – a javascript based sliding menu that had to also still be useable without javascript enabled, in IE6,7 Firefox, Opera and Safari. The result for users with javascript enabled is a fabulously animated menu. Users without javascript see a purely CSS based drop down menu (which owes a lot to this CSS menu).
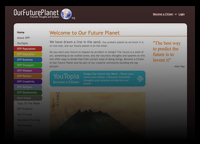
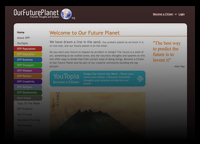
Our Future Planet

Implementation of an altered site look, a wealth of new content, and a number of interactive widgets were needed by this not for profit organisation. Their website and email are now both hosted by freestyle developments.
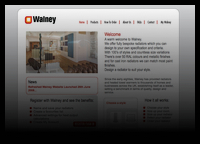
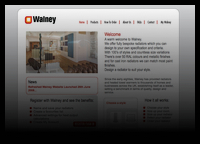
Walney Radiators

The Walney site was in the middle of being refreshed when Freestyle Developments were asked by Digerati Studio to step in and finish off a custom built CMS and radiator design wizard. This involved working on the flash based room resizer (which allows website users to dynamically drag out the size of their room) and developing the complex logic and calculations that are used to create and store custom radiator designs for users of the site.
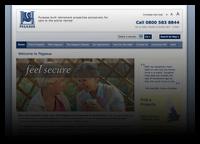
Pegasus Homes

MediaClash needed a XHTML and CSS build for the new look Pegasus website which was ready to be used with the new Joomla content management system that was also being integrated into the site.
Alan always delivers high quality work to deadline. He is flexible and is happy to provide expert guidance and work on his initiative. He is always our first choice for freelance development services.
– Jade Plucknett, Senior Project Coordinator, MediaClash Digital
Tetris!

Whilst messing around with the MooTools JavaScript framework, we thought it would be nice to actually make something fun. Tetris is fun. So we made it.
MyAthens

Heard of iGoogle? Its basically a fun portal which allows you to place boxes of content onto the page, then move them, minimise them, close them and whatnot. Freestyle were asked to create something similar using the MooTools JavaScript framework
First off, great job - it works really, really well - exactly as we want it to. The code looks really good too, very clean and clearly labeled.
– Liam McMurray from Element Media commenting on our work
Flipside

We did some design! We don't usually do design, but we like to think it turned out pretty well. We also built the XHTML and CSS templates.
XMB Forum CAPTCHA
Up until very recently, XMB forum didn't have a CAPTCHA for registration. Meaning that tons of spambots could register on their forums and post their spam willy nilly. We created a CAPTCHA solution for the registration process using reCAPTCHA. We found reCAPTCHA interesting because each word users are asked to type in helps them to digitise books, in a much more reliable way than OCR ever could. It also means that we don't have to do any complicated coding to generate a word which a computer can't read...which in our books is a win win situation.
- The code is compatible with version 1.9.7 and includes installation instructions.