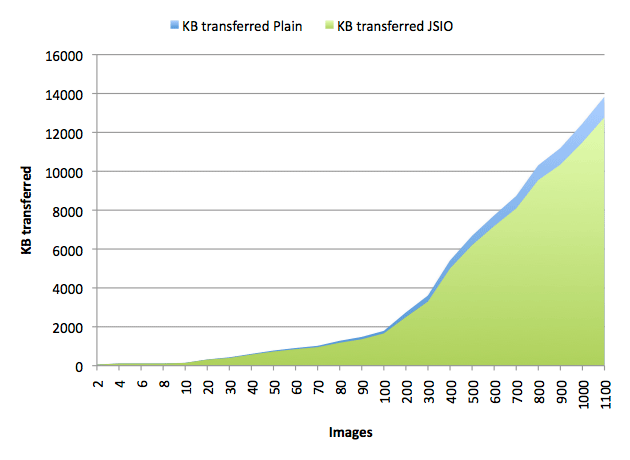
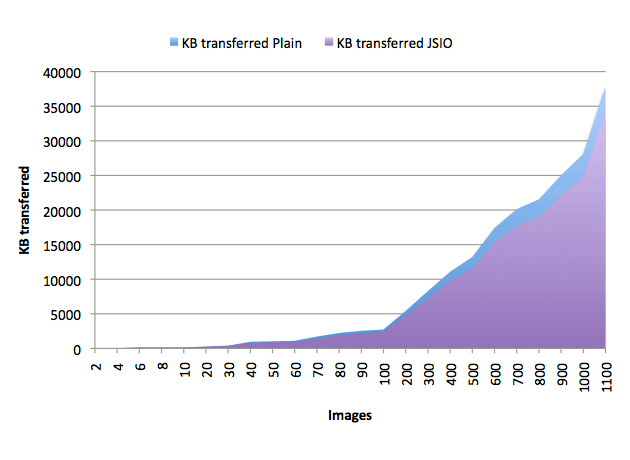
Below are two graphs plotting the number of images on a page against the total KB transferred by Chrome 13 for both a page with JSIO and without JSIO (which I, for some reason have called a “plain” page).
I build websites for a living, so I have a lot of folders of images from various websites lying around which form the two data sets for the graphs. I’d like to think of them as a typical set of website images, but you may argue that they are typical for the websites that I build.
I knocked up a script that when given a folder of images, will output a “plain” HTML page, a JSIO HTML page and a JSIO resources file with the following numbers of images on them: 2, 4, 6, 8, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000 and 1100. Before generating any of the pages, the order of the images were randomised to better represent a web page’s inclusion of different images for different purposes.
Chrome 13 was used with the developer toolbar to determine how many requests were being made and the actual KB transferred (with slight rounding errors) by the browser. In my opinion I would say that Apache was set up to serve image and javascript content typical of many servers on the internet in that images were not gzipped but javascript files were; the register, bbc, for example.
What is interesting to note is that the number of bytes transferred by JSIO are consistently lower than the bytes transferred by a plain HTML page…but not by a lot. The file size inflation due to base64 encoding seems to cancel out a lot of bytes the gained from making fewer requests. However, it is obvious that JSIO won’t actually lose you any bytes, but it isn’t going to save you a substantial amount. That said, saving bytes isn’t the only benefit of JSIO, remember that one of JSIO’s goals is also to alleviate some of the problems surrounding the creation and use of image sprites – which it does also do very well.
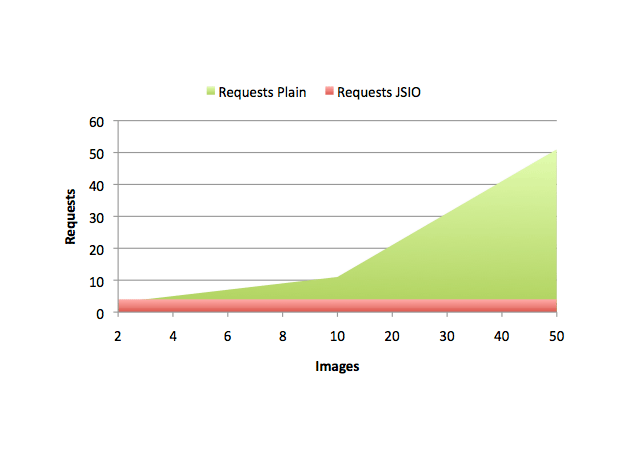
The graph below is just for fun, it plots the number of requests made by JSIO pages against the number of requests made by plain HTML pages. Note the JSIO pages make a constant 4 requests (index.html, jsio.js, jsio-resources.js and jsio.gif) independent of how many images are on the page:



Главные параметры при выборе юридической фирмы
Опыт работы: чем продолжительнее
срок деятельности компании, тем выше её авторитет.
Репутация: положительные отзывы и высокий рейтинг
среди клиентов.
Профессионализм адвокатов и юристов: компетентные адвокаты и юристы с соответствующим образованием и
успешной судебной практикой.
Общий спектр услуг: возможность решения вопросов в разных областях права, включая гражданское, уголовное и корпоративное право.
Качество обслуживания: внимательное отношение к
клиентам и своевременное выполнение
задач.
Entretanto, eles assim como são capazes de causar efeitos secundários indesejados, como dor de cabeça,
rubor facial, congestão nasal, modificações visuais, tontura e palpitações.
Resposta: Os efeitos prejudiciais da Tribulus Terrestris são geralmente leves e transitórios,
mas são capazes de acrescentar náuseas, vômitos, diarreia, angústia
abdominal, agonia de cabeça, tontura, insônia, agitação,
irritabilidade e acréscimo da frequência cardíaca. Os efeitos prejudiciais da tribulus terrestris são geralmente
leves e transitórios, contudo são capazes de incluir náuseas, vômitos,
diarreia, agonia abdominal, aflição de cabeça, tontura, insônia, agitação, irritabilidade
e aumento da periodicidade cardíaca. Embora a Maca Peruana e o Tribulus Terrestris possam ser opções primordiais pro tratamento da
disfunção erétil, é crítico recordar que
a propriedade do item e a referência de onde ele vem são estilos interessantes a serem
considerados. O autor salienta que tal disfunção não deve ser confundida com a inexistência ou perda no
“apetite sexual”, nem ao menos com contrariedade em ejacular ou em atingir o orgasmo.
3. Diminuição acentuada pela rigidez erétil. Contudo, estes casos são minoria principalmente no momento em que se trata de homens mais jovens.
Psicoterapia, terapia de casal ou terapia sexual com o casal são capazes de ser a chave no tratamento de casos de disfunção erétil que tenham
etiologia nas dúvidas psicológicas ou emocionais. https://www.ssinvestimentos.com/pureclean-funciona-anvisa-composicao-preco-onde-comprar-reclame-aqui-valor-bula-mercado-livre-formula-farmacia-e-bom-o-que-e-como-tomar-depoimentos-resenha-site-oficial-relatos-a/
Em vários casos, as vítimas têm orelhas, sobrancelhas, pálpebras e divisão do rosto e pescoço
arrancados, o que razão perigoso deformação e pode levar à morte.
Como maneira de conscientizar a população a respeito os acidentes relacionados ao escalpelamento e
doar visibilidade à realidade de eliminação e brutalidade que as vítimas enfrentam diariamente, a Lei nº 12.199/2010 instituiu
a data de vinte e oito de agosto como Dia Nacional de
Combate e Prevenção ao Escalpelamento. Apenas com o suporte de toda a população
será possível avigorar a cautela dos acidentes e garantir os direitos das
vítimas, sobretudo educação, proteção social e trabalho.
Esses acidentes geralmente ocorrem em embarcações de anão porte, durante a pesca artesanal ou
o transporte pra o colégio, trabalho, entre outros.
Também, impeça combinar o TriMix com outros remédios
para disfunção erétil sem a recomendação médica, que isso
pode talvez ser perigoso. As causas de Disfunção Erétil orgânica
podem dividir-se em vascular (ou melhor, por dificuldades nos vasos,
mais frequentemente nas artérias), neurogénica (podendo ser causada por diferentes dificuldades neurológicos), hormonal, “cavernosa” (isto é, relacionada
com problemas no próprio pénis) ou secundária a medicamentos
(numerosos medicamentos são capazes de causar Disfunção Erétil). https://diet365.fit/g1-befit-power-funciona-anvisa-composicao-preco-valor-comprar-resenha-farmacia-bula-reclame-aqui-saiba-tudo-2025/
iyf.tv海外华人首选,AI深度学习内容匹配,提供最新华语剧集、美剧、日剧等高清在线观看。
Por volta de 50% dos homens brasileiros acima dos quarenta anos sofrem de disfunção erétil, e em torno de 30% experimentam ejaculação precoce
em algum momento da existência, segundo a SBU
(Sociedade Brasileira de Urologia). Segundo Fernando Facio, chefe do departamento de andrologia da Sociedade Brasileira de Urologia (SBU),
estima-se que mais de 50% dos homens acima dos 50 anos apresentem um grau do defeito.
Segundo os especialistas, o problema tem aumentado assim
como entre adolescentes. Consultas com especialistas, como o Dr.
Guilherme Braga, são capazes de proteger a vigiar tua saúde
e a escolher o tratamento mais adequado. Um médico do
Boston Medical Group terá prazer em pesquisar seu caso e advertir o melhor tratamento para teu caso.
Caso os pacientes não respondam ou não se adaptem a esses tratamentos, existe a opção cirúrgica de implantação de uma prótese peniana. https://www.ssinvestimentos.com/xmen-gel-funciona-anvisa-composicao-preco-onde-comprar-reclame-aqui-valor-bula-mercado-livre-formula-farmacia-e-bom-o-que-e-como-tomar-depoimentos-resenha-site-oficial-relatos-an/
A obesidade aumenta os riscos de doenças vasculares e diabetes,
duas das principais causas da disfunção erétil.
Logo depois, realizamos exames de imagem e laboratoriais, se necessários, pra verificar
fatores hormonais, vasculares e neurológicos que possam
estar interferindo pela função sexual. Às vezes,
a desculpa é descomplicado, como o efeito colateral de um medicamento específico, estresse no trabalho, problemas de relacionamento ou
depressão, fatores que são suficiente comuns pela vida de alguém.
Esses dificuldades algumas vezes estão associados a fatores físicos, como doenças cardiovasculares e diabetes, ou psicológicos, como
amargura e estresse. https://www.ssinvestimentos.com/maduro-estimulante-sexual-funciona-anvisa-composicao-preco-onde-comprar-reclame-aqui-valor-bula-mercado-livre-formula-farmacia-e-bom-o-que-e-como-tomar-depoimentos-resenha-site-ofici/
Reduza a exposição química escolhendo possibilidades orgânicas, naturais e caseiras em vez de produtos convencionais de limpeza, higiene,
organismo e graça. Beba água filtrada e purificada em vez de água da torneira.
A frequência de administração da dose máxima recomendada
é de um vez ao dia. Quando a sildenafila (100 mg uma vez) e
a eritromicina, um inibidor moderado da CYP3A4,
em estado de equilíbrio (500 mg duas vezes ao dia por 5 dias),
foram administrados concomitantemente, foi
notado um aumento da apresentação sistêmica da sildenafila
em 182% (AUC). A administração concomitante do antagonista
do endotelina, bosentana, um inibidor moderado da CYP3A4, CYP2C9 e provavalmente CYP2C19,
em estado de equilíbrio (125 mg duas vezes ao dia) e
sildenafila em estado de equilíbrio (80 mg 3 vezes ao dia) resultou numa diminuição da AUC e do Cmax da sildenafila
em 62,6% e 55,4%, respectivamente. As médias AUC e Cmax do metabólito N-desmetilado aumentaram em
126% e 73%, respectivamente, em comparação com os valores em indivíduos da mesma
idade sem insuficiência renal. https://vibs.me/g1-libido-hard-funciona-anvisa-composicao-preco-valor-comprar-resenha-farmacia-bula-reclame-aqui-saiba-tudo-2024/
Em caso de mudanças, o urologista podes pedir exames complementares e definir o melhor plano de
ação. Mas o cuidado com a próstata deve ser a todo o momento lembrado por intermédio de exames trimestrais1,3,7.
Nem todo paciente tem de hormônio, e quando indicado, é feito com supervisionamento exigente de exames e efeitos secundários.
Ele ainda destaca que, quando se trata de sexualidade, o enfoque tem que ser emocional, visto que é uma questão que faz parcela do relacionamento íntimo entre duas pessoas.
Basta relembrar que, em férias, as pessoas transam mais. https://vibs.me/g1-titan-blue-funciona-anvisa-composicao-preco-valor-comprar-resenha-farmacia-bula-reclame-aqui-saiba-tudo-2024/
Wow, this piece of writing is pleasant, my sister is analyzing these
kinds of things, therefore I am going to inform her.
Loan watch, players on temporary deals and their performances tracked
Last minute goals, injury time drama and their significance
References:
Casinoslots
References:
https://notes.io/eiAWJ
References:
Lady luck casino vicksburg
References:
https://stanley-buckner-3.blogbright.net/top-online-casinos-australia-2026
References:
Casino phoenix
References:
https://hikvisiondb.webcam/wiki/Best_Online_Casino_Australia_2026_Real_Money_Casino_Guide
References:
Money gaming
References:
https://lit-book.ru/user/swimliquid31/
References:
Sky vegas promo code
References:
https://mmcon.sakura.ne.jp:443/mmwiki/index.php?tripjelly42
References:
Slots of vegas casino
References:
https://hedgedoc.eclair.ec-lyon.fr/s/nmWGEVYaT
References:
Tropez casino
References:
http://king-wifi.win//index.php?title=blanchardborg8153
References:
Lucky eagle casino texas
References:
https://skitterphoto.com/photographers/2205922/roche-schulz
References:
Rapunzel play doh
References:
https://hedge.fachschaft.informatik.uni-kl.de/s/erS1Cau5x
life insurance buy online https://otvetnow.ru meaning of crm